How you can make content soar with Wagtail 4.0
Join us for a quick tour of Wagtail 4.0 and see new features that can level up your team's ability to create and manage content
Wagtail is a lot like a local library — it's packed with amazing resources and nearly everyone will find something they love inside it. Developers love how extendable the code is, content creators enjoy the writer-focused interface, and administrators appreciate the reports and logging tools that help them keep track of their users and all of the content they create.
With Wagtail 4.0, we've added many substantial updates to the Wagtail page editor as well as some other tools that support every member of a content team — from the system administrator who manages the content up to the business owner who hits the publish button on a new article. Let's explore some of the new features and changes you can find in the newest version of Wagtail.
A fully redesigned page editor
Once you sign in, one of the first things you'll notice in Wagtail 4.0 is that the page editor experience has been completely re-designed and updated. Thanks to generous support from Google, all of the styling and forms and widgets have been updated to provide content creators with a seamless, pleasing editing experience. StreamField has been revamped to provide a smoother process for creating content and to make it easier for blocks to be nested inside each other. You'll also notice that all the sections of the page editor are collapsible by default, which will help reduce the amount of scrolling you have to do for longer pieces of content. Because let's just be honest, no one actually likes scrolling unless they're scrolling through TikTok videos of baby animals.

Richer Rich Text
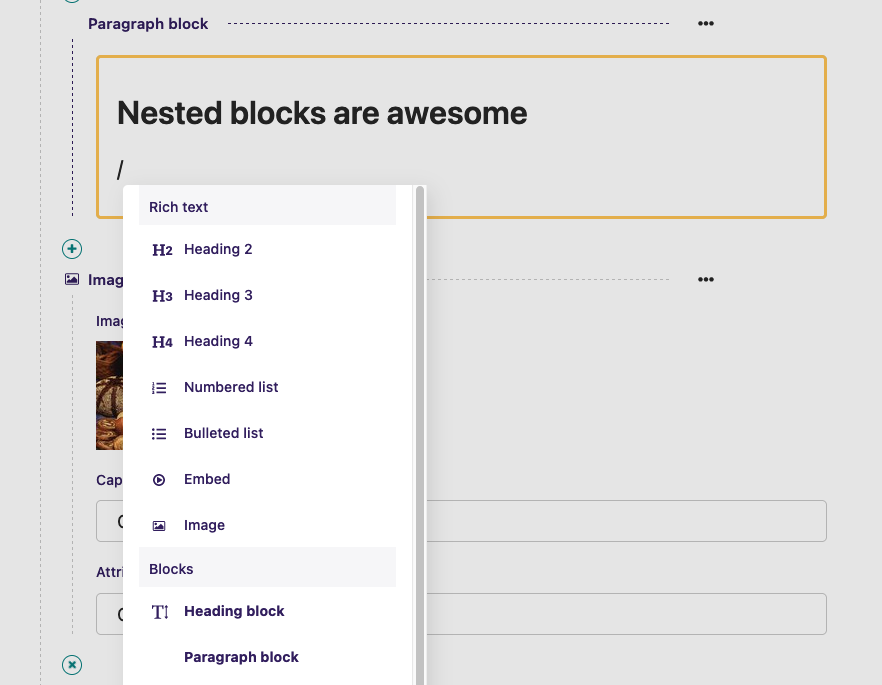
While updating the page editor, many new features and updates were made to the Rich Text editor as well. Content creators can now access formatting options and blocks with a '/' slash command. Writers who are sick of highlighting and clicking formatting buttons will love this feature because now you can switch from paragraph text to a numbered list to a heading to a paragraph again without your fingers leaving the keyboard. You can also use the slash command, or the little green plus button that it activates, to split blocks in two and add new blocks in the middle of existing blocks.

Link creation is now automatic too. When you paste a URL into a Rich Text editor, a link will automatically be created rather than having to manually add the link to the URL each time. We also made it easier to undo automatic formatting changes, like the addition of a numbered list when you type "1." The Wagtail 4.0 Rich Text editor also has stronger support for right to left languages.
One other useful update to the Rich Text editor that will make fans of brevity happy is the optional character count feature that can be displayed underneath the Rich Text editor. So if you have writers who consistently go over character limits, now they can easily track how many characters are contained in each Rich Text block they're working on. You can even give your writers a gentle nudge if you want by changing the help text to "Brevity is the soul of wit."
Enhanced accessibility and support for Windows High Contrast mode
Some of the biggest improvements to this release are ones that many users might not notice right away. But we're hoping users who navigate with keyboards or screen readers will have an improved experience from the efforts we made to provide consistent locations for the help text and error messages throughout the user interface. We also made the tooltips more accessible and improved the accessibility of the sign in page for Wagtail by improving the structure as well adding a skip link and messages for screen readers.
The biggest accessibility win for Wagtail 4.0 is the improved support we added for Windows High Contrast mode. Windows High Contrast mode is a feature that users with low vision or photosensitivity find very useful. With the new improvements, Wagtail has more styles designed to comply with the colours required by Windows High Contrast mode users and will provide them with a more pleasant experience.
A new way to preview
Rather than opening a whole new tab or page to preview your content, Wagtail 4.0 comes with a live preview panel that can be opened within the page editor. With this panel, content creators can also get a quick view of what their page will look like on multiple displays without having to fuss with browser tools. With just a couple clicks, you can quickly see how your page will look on a mobile, tablet and desktop displays. You can still open a full page preview if that is your preference, but we think you'll enjoy the new preview panel so much that you might never want to click out of the editor.

Colour the admin your way
Don't like the colours we chose for the new default theme? Want to provide some custom branding for your organisation's version of Wagtail? Need to provide extra contrast for your users? Wagtail 4.0 now comes with built-in variables for custom theming. Also, if you really miss the teal and don't share our newfound love for indigo, you can switch it back. We might be just a little bit sad if you do that, but you do you and have fun creating your own colour combos.
Choosers are now more powerful
Too much choice can be paralysing under many circumstances, but in Wagtail, choosers are a powerful tool for organising and accessing things like documents, images, or content snippets. Too often though, the choosers were complex enough that developers didn't feel like it would be worth their time to customise them and maintain them. Wagtail 4.0 provides new tools for developers to customise choosers more easily and provides some more consistency for how choosers are rendered in the user interface. Now developers have more choices they can make about choosers, and we're really hoping these new features will help more developers experiment with chooser customisation.
Global settings for multi-site installations
Multi-site enthusiasts rejoice! You will no longer have to enter settings over and over again for each site in your installation with the introduction of global settings models. With a new model called BaseGenericSetting, you can define shared settings for multiple sites rather than repetitively adding settings for each individual site. This new feature is as DRY as they come — so dry, it makes the Sahara Desert jealous.
Want more details? Come to What's New in Wagtail
After every release, we have a webinar called What's New in Wagtail where you get to see the newest Wagtail features and ask all the questions you want. To accommodate Wagtail's global audience, we have are hosting two repeat sessions on two different days and times. The dates for the upcoming sessions are October 11 and October 12.
You can also visit the Wagtail documentation site for the full Wagtail 4.0 release notes if you want all the details now. If you're super stoked and eager to upgrade, here's our guide for upgrading Wagtail. If you run into any challenges during your upgrade, you can ask the community for help in our #Support channel on Slack or post a Wagtail question to Stack Overflow.
