Accessibility
Content management that centers accessibility
To help make the Internet more accessible to everyone, we're committed to making Wagtail CMS one of the leading options for publishing, maintaining, and consuming content in an accessible manner. Here's how we're working to build accessibility into our software and our community.
We're creating features to support and promote accessibility
Wagtail not only has features to support users with disabilities and other access needs, it has features that encourage creators to consider accessibility as they make their content. Here are just a few of the accessibility features Wagtail has out of the box.

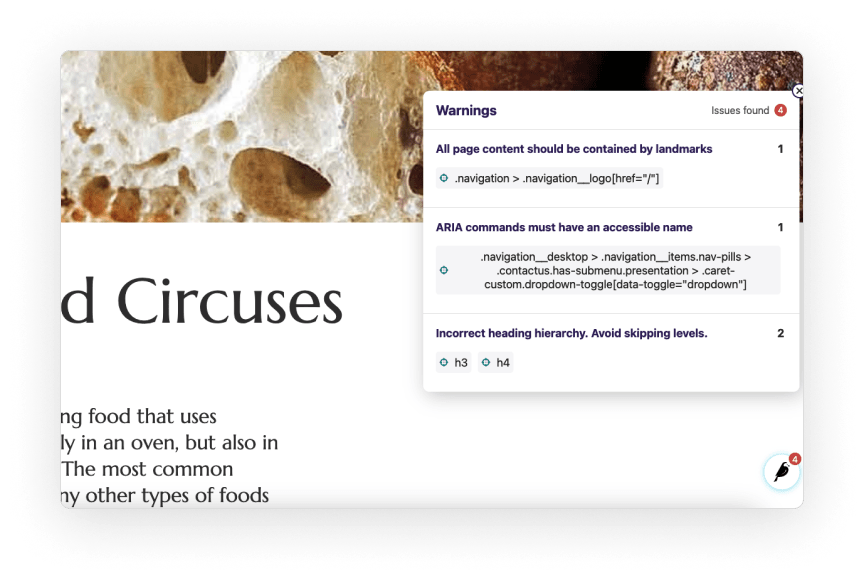
Accessibility checker
The built-in Wagtail accessibility checker flags likely accessibility issues in content. The checker is customizable so you can go beyond the default rules and set up standards specific to your code and your organization.

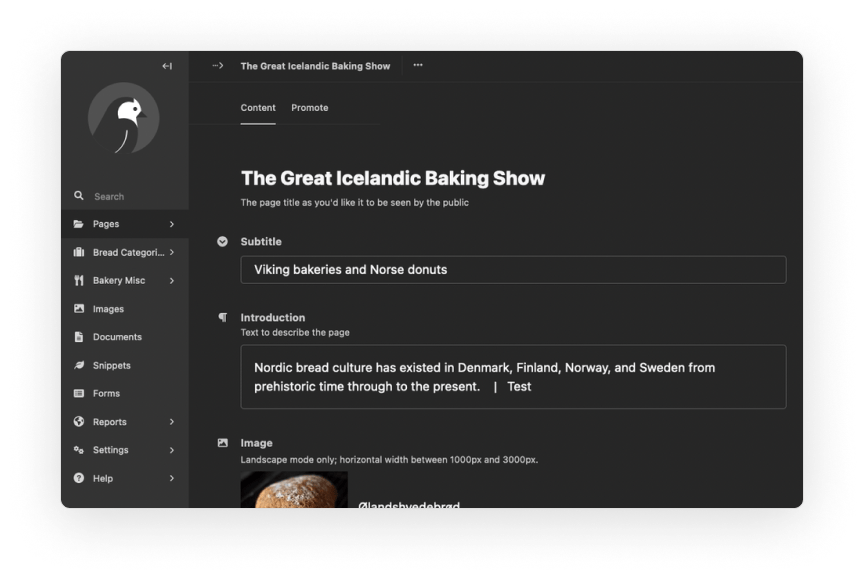
Dark mode
Users who struggle with light sensitivity, eye strain, and other visual conditions benefit from the higher contrast that dark mode provides. Dark mode also uses less energy on OLED screens, which makes it a plus for the planet too.
“We have many blind and partially sighted content editors, so the accessibility of Wagtail’s admin interface was a deciding factor for us when picking a new CMS. Alongside other key requirements like scalability, security, and platform longevity, we’re confident it will provide a highly-accessible content management experience for our whole team. We look forward to working with Wagtail and contributing to the project.”

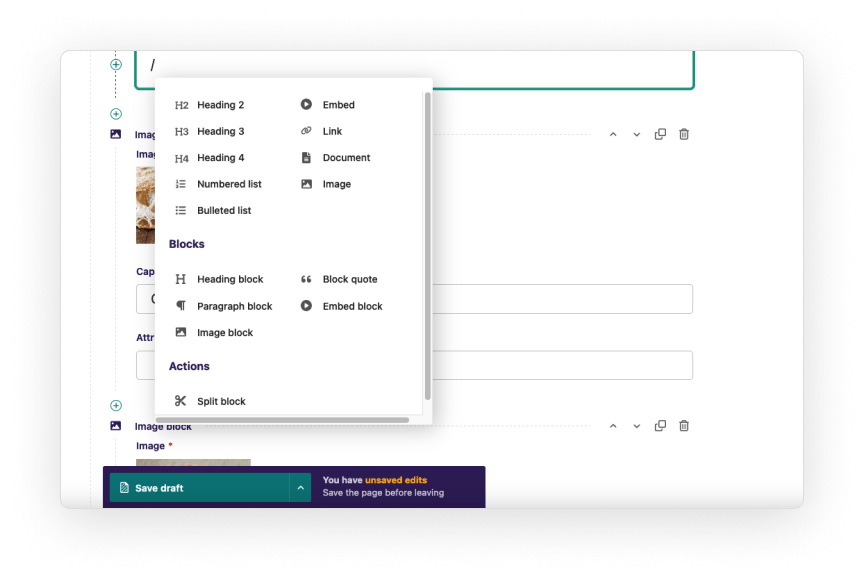
Keyboard slash command
People who need a keyboard to navigate software find the Wagtail Slash Command extremely useful because it's a quick, accessible way to bring up formatting and block options in the Wagtail editor.

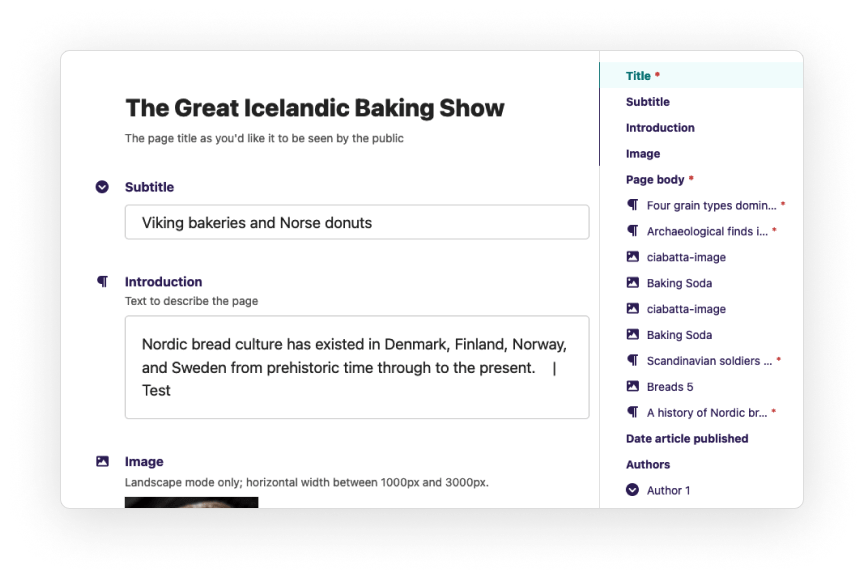
Minimap
The minimap function in Wagtail helps people quickly find specific parts of their content in the Wagtail editor. When paired with the "collapse all" and "expand all" feature, the minimap helps reduce scrolling and can serve as a guide for keyboard navigation.
-
We're following well-established standards
The Wagtail team aims for compliance with WCAG 2.2 (AA level) and ATAG 2.0 (AA level). WCAG is the most well-established standard for web accessibility, while ATAG is a standard specific to authoring tools such as content management systems.
Wherever applicable, we will also attempt to follow AAA-level guidelines, and consider upcoming standards such as WCAG version 3.0.
-
We support multiple assistive technologies
Currently, we aim to test and support Wagtail for NVDA on Windows with Firefox ESR, VoiceOver on maOS with Safari, Windows Magnifier, macOS Zoom, Windows Speech Recognition, macOS dictation, Mobile VoiceOver on iOS, TalkBack on Android, and Windows high-contrast mode.
-
We're providing transparent accessibility audits
We maintain a living accessibility audit document and report all known issues that do not meet our accessibility targets as part of our ongoing effort to improve Wagtail's accessibility.
-
We're encouraging accessibility in our docs
Our documentation contains an extensive section on accessibility considerations for building accessible sites with Wagtail. We also incorporate good baseline accessibility practices into our tutorials and training whenever possible.
For latest information about possible issues for Wagtail websites, see Part B of our ATAG2.0 audit report.
-
We're aiming to make all of our projects and our community accessible
We're working on making this website, Wagtail.org, docs.wagtail.org, and guide.wagtail.org as accessible as possible. We want everyone to benefit from and participate in our community efforts regardless of their abilities or access needs.
Our ambitious accessibility goals
Making content more accessible at scale
We want to go beyond making Wagtail compliant and accessible. We're aiming to incorporate state-of-the-art accessibility checks into our software to help site administrators provide consistent accessibility across their whole site.
Join our effort! Here are a few ways you can contribute
We’d love to get feedback on the accessibility of Wagtail. Get in touch with us in #accessibility on the Wagtail Slack if you are testing Wagtail and want to report your findings, or have a look at our backlog of issues.
Our accessibility reports
Access the latest reports on known issues and our accessibility efforts
We maintain living documents on our latest audits and accessibility projects. Here is a list of links to our current reports and the accessibility team's latest notes.
Known issues
Parts of Wagtail’s user interface do not meet our accessibility targets at the moment. We actively work on fixing issues both as part of ongoing maintenance, and bigger overhauls. Here are our formal audits:
- Our latest ATAG 2.0 audit report
- Our latest Accessibility Conformance Report (ACR)
- View all past ATAG and ACR audit reports
And backlogs of known issues:
- WCAG 2.2 & ATAG 2.0 CMS admin issues backlog
- Living accessibility audit
- WCAG 2.2 AAA* audit of the Wagtail admin
Accessibility team reports
- 2024-05-16: Wagtail accessibility statistics for GAAD 2024.
- 2024-03-04: Making wagtail.org more accessible
- 2023-12-13: Wagtail accessibility in 2023 and beyond.
- 2023-05-15: Wagtail accessibility statistics for GAAD 2023.
- 2022-02-28: State of Wagtail’s accessibility.
- 2021-02-24: Accessibility team reloaded.
The audits state which parts of Wagtail have been audited, on which release, how issues affect WCAG conformance, and the likely impact on users. For further information, please reach out to our accessibility team.