New ways to improve your workflows with Wagtail 4.2
See how the new features in Wagtail 4.2 can help improve your workflows and more

Workflows are a critical part of everyone's day. That's especially true when you're juggling the different levels of design, editing, and review that are required for high-quality content management. Having good workflows can make the difference between crushing or bombing your outreach goals, passing or failing an audit, or hitting or missing a crucial deadline.
Although workflows have been a feature in Wagtail for a while now, Wagtail 4.2 introduces improvements that give you even more options for creating and customising workflows. Here's some of our favourite new features and how they can help you improve the efficiency and quality of your work.
Snippet locking and workflows
Snippets tend to be one of the unsung (or at least undersung...) heroes of Wagtail. They are pieces of code or content that can be reused in different ways across an entire Wagtail website. For example, snippets can be used for managing advertisement content, author information, or location data, among other things.
With Wagtail 4.2, you can add workflows to snippets. Now if any new snippets are created or any changes are made to existing snippet entries, they can be submitted for moderation (or for any other type of review you want to include) before they are published. That way you can have a copyeditor make sure any unfortunate typos in words like "t-shirt" or "lass" are caught before publication.
You can also use Wagtail permissions to give certain roles (like moderators and administrators) the power to lock snippets and prevent other groups of users from editing critical pieces of information without your permission. That definitely will keep the office prankster from changing everyone's names to Rick Roll.
Toolbar options for Rich Text
After collecting feedback from the community and conducting a round of usability testing, we have added a new option for the Rich Text toolbar to help your team get into a good flow while they're creating content.
Now you choose between the floating toolbar and pinning the toolbar in place. Here's how it works. When the floating toolbar initially appears, you'll now see a little pin icon on the far right side. When you click it, the toolbar is pinned to every block on the page. You can leave the toolbar pinned or unpin it again if you want to have more space for writing content. It's completely up to you. Here's a short video to show you how it works.
We also made some improvements to the "/" command and the block picker for the green "+" menu. The new design reduces the amount of scrolling you have to do and provides better organisation for your text styles and blocks to make them easier for you to access.
Multiple chooser panels
Adding large numbers of items in bulks (like photos, documents, or snippets) hasn't always been the funnest thing to do in Wagtail because you need to create and fill out a little sub-form for each individual item. Now we've added a new option called the Multiple chooser panel that lets editors select multiple objects in one batch rather than tediously adding each individual item. This feature will no doubt come in handy for anyone who decides to host their family vacation photos on a Wagtail site. There's nothing we can do about the children sticking their tongues out in each photo though.
Resizable side panels
Content writers tend to be people who use a lot of browser tabs and windows. Seriously, they hoard tabs like dragons hoard gold. So it can be really frustrating when you resize your Wagtail admin in a new window and find that it's hard to read the tool labels in the side panel. Now you can resize the panel to your preferred size so that you can have the perfect balance between panel access and writing space.
Accessibility checker
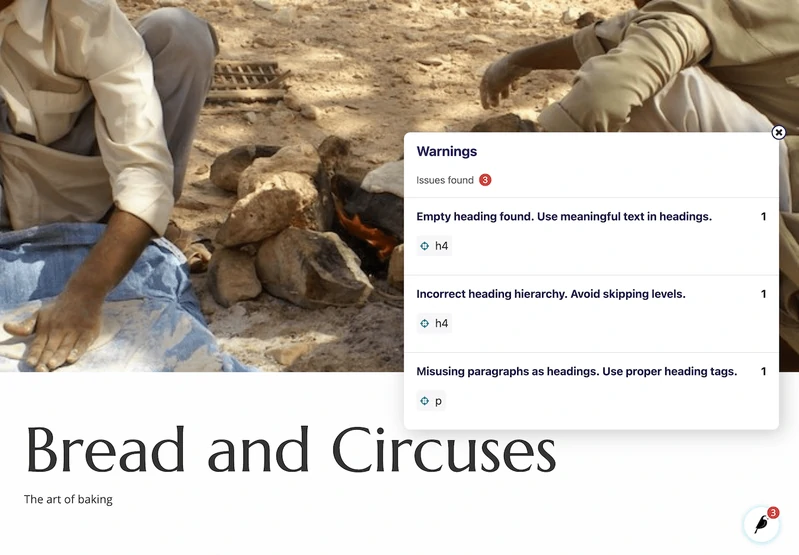
One of the best ways to encourage people to create accessible content is to give content creators a way to check their work. Our new accessibility checker evaluates content according to ATAG 2.0 guidelines and flags items in a page that need to be fixed to improve accessibility. Some of the things that this initial version of the checker will look for include empty headings, incorrect heading hierarchy, and misusing tags.
Here's an example shot of the accessibility checker in action:

StreamField migration helpers
StreamField is a very convenient feature and content editors love how they can use it to easily mix and match content. On the backend, however, creating database migrations for StreamField data has often presented quite a few challenges for developers. Rather than having to go through the pain of a completely manual migration, the new utilities in Wagtail 4.2 will help developers automate key migration tasks and prevent data loss. If you're someone who grinds their teeth into dust every time you do a manual migration, you (and your dentist) are going to love these tools.
A new template tag
Developers, you will no longer have to endure guessing games or fiddly code with relative URLs. This version of Wagtail is introducing a brand new {% fullpageurl %} template tag. Now you can easily capture the full absolute URL of your pages from "https:" to ".com" or ".org" or ".beer" or whatever domain extension you use. Enjoy. 😎
Want to know more?
Those are just a few of the ways Wagtail 4.2 will help everyone on your team improve their workflows. If you're ready to give Wagtail 4.2 a try, you can get started here. If you want all of the details about the new features, then check out the release notes.
This release was a team effort as usual, but we'd like to take a moment to give a special shoutout to our Outreachy interns for all of their hard work. Albina was the driving force behind the accessibility checker, Loveth did a lot of refactoring to help us incorporate the Stimulus framework, and Damilola contributed several improvements to our user documentation. Thank you all so much!
Main photo by Alvaro Reyes on Unsplash.
