Introducing Wagtail’s new accessibility checker
Are you ready to build more accessible websites with ease? We're excited to announce the upcoming Wagtail v4.2 now includes a built-in accessibility checker.
Our new checker is based on the world's most popular accessibility testing engine, Axe, and has been adapted to help content authors easily identify and fix accessibility issues.
You can scan your pages for errors and view the results directly on the page, with initial rules that cover the most common and critical accessibility violations, such as incorrect heading order, using paragraphs as headings, and empty headings.
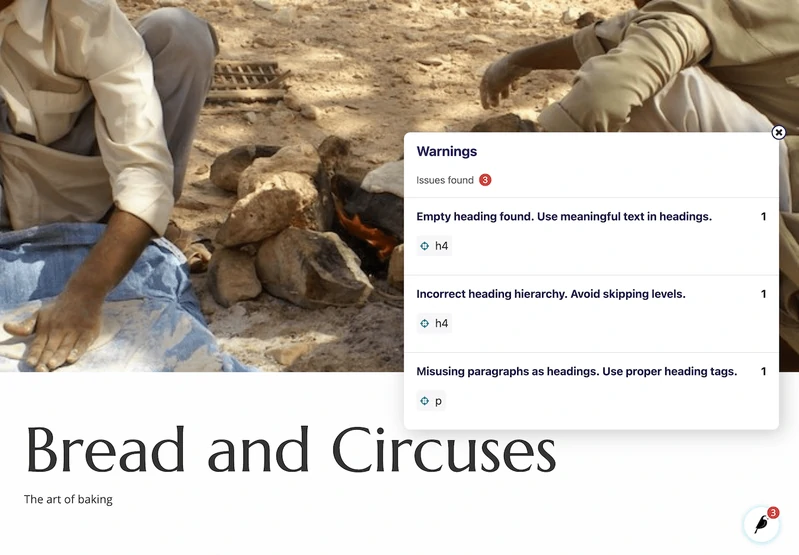
Here is what the checker looks like in action, within the Wagtail user bar:

Why this matters
Accessibility is an essential aspect of website development that ensures that everyone can use and benefit from your site. However, it's not always easy to take accessibility into account during the development process. Unlike JS or CSS bugs, accessibility bugs are often untraceable and happen without any warning, making it difficult to identify and fix them. And even if all accessibility issues are addressed during development, it still means more issues can be present in the content.
To address this, a select few platforms and CMS like Wagtail offer built-in functionality, which can help identify and fix such issues. With the new accessibility checker in Wagtail 4.2, it will be easier than ever to ensure that your website is more inclusive for everyone.
This feature was developed as part of an Outreachy internship, with guidance from senior members of the Wagtail core team, as well as valuable inputs from the accessibility team. We're committed to making sure that Wagtail websites are accessible to everyone in compliance with Authoring Tool Accessibility Guidelines (ATAG) 2.0, and this feature is a big step in that direction.
Future plans for the checker
Our team has big plans for this feature, including expanding the number of rules that the checker runs, adding annotations to highlight inaccessible elements, and integration in live edit panel so you can see the impact of your changes in real-time.
We are always looking for ways to improve our features and make them more valuable to our users. If you have any feedback or suggestions for the accessibility checker in Wagtail 4.2, we would love to hear it. To share your thoughts, please join our GitHub Discussion: Built-in accessibility checker for Wagtail.
So, we invite you to try out the new accessibility checker once version 4.2 of Wagtail is released, and see the difference it makes in your website building experience. It's sure to save you time and effort while making your website more accessible to everyone.
